Since I wrote my last tutorial about using SMS services in AppInventor I have had a number of questions on the post which I thought I would expand on here.
I have added a some additional logic to the SMSTest application that will display the text message on the screen.
To achieve this I added a Label to the form called lblMessageReceived. When the phone receives a text message it will be displayed here.
I changed my IF blocks to a IFELSE block and included a block to set the lblMessageReceived.Text to the value of Message1.messageText if the messageText is NOT 'Status?'.
The image above shows the application running on emulator 5554 receiving a message from emulator 5556. You can see the label showing the contents of the text message.
This also shows the use of two running emulators to test communication application. The number in the title bar is the phone number of the emulator. This makes it very easy to test SMS applications.
I hope this tutorial has been helpful. Please feel free to comment if you need further information.
I have added a link to the source code here.
My other App Inventor tutorials:
App Inventor - Location Services
App Inventor - Lists
App Inventor - SMS Services
App Inventor - TinyWebDB Tutorial Source
App Inventor - TinyWebDB Part 2 - Web Service Source
Sunday, May 27, 2012
Android App Inventor - More SMS Services
Labels:
android,
App Inventor,
google,
sms
Tuesday, October 18, 2011
Google Maps - Image Overlay Tutorial
I have recently been working with my father on expanding our family tree and adding information to individuals. One of the items he had was some annotated maps produced by his uncle showing the various pieces of property owned by the family in a small country town in NSW.
When I first saw these maps I immediately thought that it would be a good idea to have them overlayed onto a Google map to allow other members of the family to view them in context.
At the time, I had no idea of how to do this, but had seen the results on some other history websites. It was only when I watched the 'Map Your Business - Inside and Out' presentation from Google IO 2011 that I obtained the necessary knowledge and tools to produce these maps.
Although this presentation told me what tools were required to build the maps it was lacking in instructions on how to use the tools. I am hoping this blog post will provide a bit more guidance and some helpful hints on getting a result from these tools.
The general workflow for producing a map overlay from a hand-drawn or annotated map is:
- Obtain Source Maps
- Geo Reference the Source Maps
- Produce Overlay Tiles
- Build Page to display Overlap Map on Google Maps.
Obtain Source Maps
My source maps were hand-annotated maps that had been scanned as TIFF files. I resized these images and uploaded them to my hosting account. This was necessary to use the Overlay-Tiler tool in the next section. For the purposes of this tutorial I will use a historic map from Gosford, NSW.
Geo-reference the Source Maps
The first step to displaying these maps as overlays on Google Maps is to determine the latititude/longitude for the corners of the map. To make this easier, the Maps team from Google has provided a tool called Overlay-Tiler. This is an interactive map where you can drag the corners of a overlay image around until it lines up with the underlying Google Map. The output of this tool is a GDAL_TRANSLATE command line script which you can run against the image to produce a geo-referenced TIFF.
Step 1.
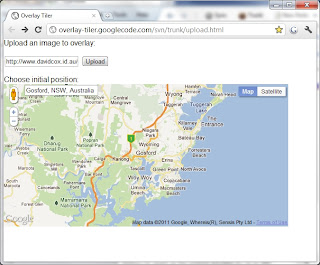
Open the Overlay-Tiler web application in Chrome. The initial screen below allows you to specify the image location (published on web-site) and the initial location for the Google Map.
 |
| Step 1 - Provide Overlay Image and Initial Location |
Pressing the Upload button will display the main screen for the Overlay-Tiler application. Your initial map will be displayed along with a semi-transparent overlay of your map image. This image is shown with control-points on three corners to allow you to drag and rotate the image to match the underlying Google Map.
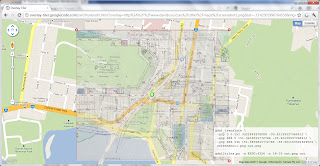
 |
| Step 2 - Overlay Image displayed on Google Map |
By dragging the handles of overlay image and changing the zoom levels of the underlying Google Map it should be possible to line up major features of both maps. This can be quite time-consuming depending on the accuracy of the overlay map.
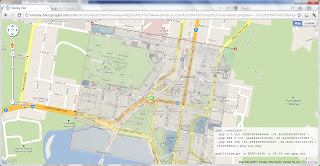
 |
| Step 3. Overlay Map re-sized and rotated to line-up with Google Maps |
Once the overlay map has been aligned to the Google Map the GDAL_TRANSLATE command line will be displayed in the box in the bottom right-hand corner of the screen. Copy this command line to a safe place. I store these in the same directory as my maps.
The GDAL_TRANSLATE command line script will produce a new geo-referenced image. To run this command you will need to have the GDAL tools installed on your machine. Various versions of this toolset exist for most operating systems. I am using Windows so I downloaded and installed the desktop version of OSGeo4W (Open Source GEO for Windows). This will install an environment on your machine to run GDAL tools.
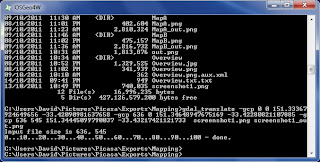
Step 5.
To produce the geo-referenced image, start the OSGeo4W command prompt and copy the command line script from Step 4 above. The '\' characters will need to be removed from the command script.
 |
| Step 5 - Run the GDAL_TRANSLATE script to produce the geo-referenced image. |
Produce Map Tiles for your map
The final output from this process is a collection of tiles that can be referenced by the Google Maps API to overlay over the standard Google Maps tiles. A common way to produce these tiles is to use the GDAL2TILES Python script. This will produce a series of tiles that are named appropriately to publish and use in Google Maps API. As I do not currently have a Python environment installed I decided to use the MapTiler application which is a Graphical Interface to the GDAL2TILES script.
Step 1.
Run the MapTiler desktop application. Select the type of Tileset to create. We are creating a Google Map overlay so will select the first option.
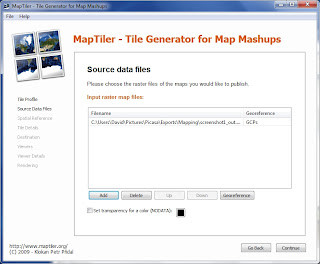
Step 2.
Add a new Source Data file (Overlay Image created in the previous section). If the geo-referencing has occurred correctly, the Georeference column will show 'GCPs'.
 |
| Step 2 - Add a Source Data File |
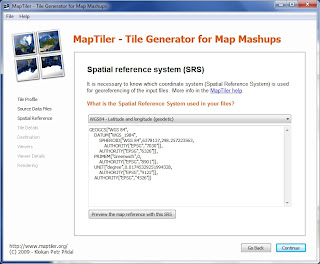
Step 3.
Select a Spatial Reference System - for Google Maps overlays the most appropriate is WGS84.
 |
| Step 3 - Confirm the Spatial Reference System |
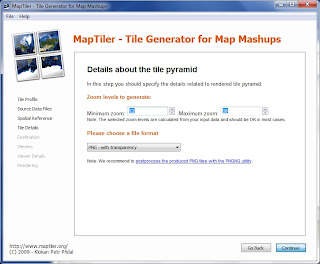
Step 4.
The next step in the MapTiler application is to select the Google Map zoom levels your overlay will be shown on. The application will default to the most appropriate zoom levels however you can adjust the levels to suit. The higher zoom levels will require a higher resolution image to avoid 'jaggies'.
You can also select the file format at this point.
 |
| Step 4 - Tile Pyramid |
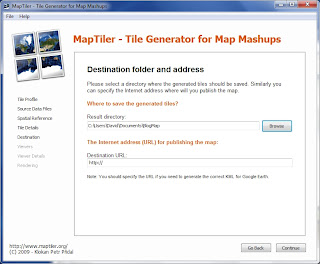
Enter the location where you would like the files to created.
 |
| Step 5 - File Location |
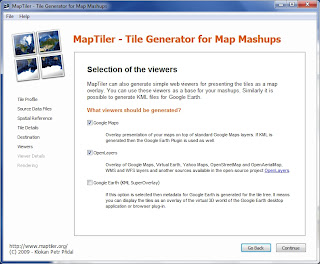
Select the Web Viewers you would like MapTiler to generate. These are a HTML page that contains the appropriate code to display the overlay on either a Google Map or OpenLayers Map. These can be used as a base for your own pages.
 |
| Step 6 - Selection of Web Viewer |
Step 7
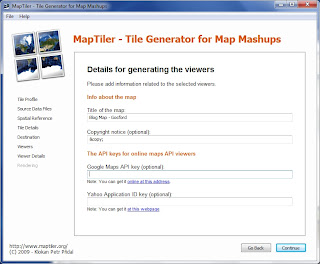
The next step in the process is to configure the Google Maps API Key. If you are testing only on your local machine you do not require a Maps API Key. If you want to publish on the web you will need to obtain a Google Maps API Key. This key is restricted to a single domain.
 |
| Step 7 - Enter Google Maps API Key |
Step 8
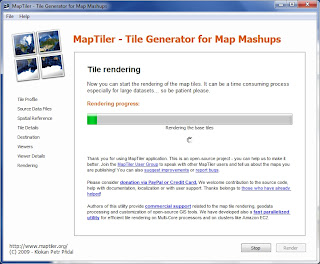
The final step of the process is to Render the tiles. This will create a series of image tiles at each zoom level and the Map Viewer HTML.
 |
| Step 8 - Render the Tiles |
The output from the MapTiler application is the collection of tiles (at various zoom levels) and one or two HTML Pages (depending on map options selected).
This directory structure can be copied directly to your web host, where it can be viewed as a full page map. Due to the simplicity of the HTML it is very strait-forward to modify the layout and contents of the page.
Conclusion
Using this technique to show overlay maps on Google Maps is a great way to show historic mapping in context of the current day. It also allows the overlay of other information (floor plans, evacuation maps)
The following examples show a Google Map and OpenLayers Map created as part of this tutorial.
Google Map Example
OpenLayers Example
I hope you find this tutorial useful. Feedback is always welcome.
Enjoy.
Labels:
Google Maps,
mapping,
overlay-tiler
Wednesday, August 17, 2011
Android App Inventor - MIT Center for Mobile Learning
Google announced today that Google App Inventor will be a key part of the MIT Centre for Mobile Learning. MIT will take stewardship of the project and will actively develop and promote the service as a teaching tool.
Given the track record MIT have with open source software this is good news for the App Inventor community.
Given the track record MIT have with open source software this is good news for the App Inventor community.
Labels:
android,
App Inventor,
open source
Thursday, August 11, 2011
Android App Inventor - Closing Down
With the winding down of Google Labs, Google has announced that Android App Inventor will no longer be supported by Google and will be converted to an Open Source application.
The service will remain available until at least the end of the year, however the URL will change in the near future. The viability of the product will depend on a benefactor taking control of the project and providing hosting.
The service will remain available until at least the end of the year, however the URL will change in the near future. The viability of the product will depend on a benefactor taking control of the project and providing hosting.
Labels:
android,
App Inventor,
open source
Saturday, July 16, 2011
Android App Inventor - Load CSV File to Datastore
In a previous post I described how to use the TinyWebDB component within the Android App Inventor. This post described using the Google supplied TinyWebDB web service to store data on the web.
I was recently asked a question about how to pre-load the web service with data. Google provides a bulk-uploader service that you can use to load values from a file. After doing some research into the bulk-uploader it seemed to be very complex and I started to think of other ways to achieve a similar result.
The solution I created was using the web interface provided in the web service to upload a comma-separated file to the blobstore and subsequently loading the value into the datastore. I have attached the source code of this new version of the TinyWebDB web service to my source code page.
The main visible change to the application is the addition of a page to handle the uploads of the CSV files to the App Engine Blobstore. This uses a standard File Upload form control to display the File Open Dialog.
The page also displays the uploaded files along with an option to load the contents of the CSV file to the App Engine Datastore.
The main logic of the Blobstore Upload was courtesy of User: 010110110101 on StackOverflow who provided a great example of using Blobstore to store files in App Engine. I added this logic to the TinyWebDB web service code.
With the file uploaded to the blobstore, the web service then uses the Python CSV reader to read the file and load each key/value pair into the datastore. These key/value pairs are then available to the AppInventor application through the standard operations.
Feel free to use/modify this code for your own purposes. Enjoy.
My other App Inventor tutorials are:
App Inventor - Simple SMS
App Inventor - Location Services
App Inventor - Lists
App Inventor - TinyWebDB
Links
TinyWebDB Web Service
Blobstore Python Code - StackOverflow
CSV Reader in AppEngine - StackOverflow
I was recently asked a question about how to pre-load the web service with data. Google provides a bulk-uploader service that you can use to load values from a file. After doing some research into the bulk-uploader it seemed to be very complex and I started to think of other ways to achieve a similar result.
The solution I created was using the web interface provided in the web service to upload a comma-separated file to the blobstore and subsequently loading the value into the datastore. I have attached the source code of this new version of the TinyWebDB web service to my source code page.
The main visible change to the application is the addition of a page to handle the uploads of the CSV files to the App Engine Blobstore. This uses a standard File Upload form control to display the File Open Dialog.
The page also displays the uploaded files along with an option to load the contents of the CSV file to the App Engine Datastore.
The main logic of the Blobstore Upload was courtesy of User: 010110110101 on StackOverflow who provided a great example of using Blobstore to store files in App Engine. I added this logic to the TinyWebDB web service code.
With the file uploaded to the blobstore, the web service then uses the Python CSV reader to read the file and load each key/value pair into the datastore. These key/value pairs are then available to the AppInventor application through the standard operations.
Feel free to use/modify this code for your own purposes. Enjoy.
My other App Inventor tutorials are:
App Inventor - Simple SMS
App Inventor - Location Services
App Inventor - Lists
App Inventor - TinyWebDB
Links
TinyWebDB Web Service
Blobstore Python Code - StackOverflow
CSV Reader in AppEngine - StackOverflow
Wednesday, June 29, 2011
Google+
After years of speculation, Google has released details of its answer to Facebook. Google+ aims to make sharing and dissemination of information easy and targeted, no more spamming all your friends with a link only a handful will appreciate.
Once I receive my invite I will post my impressions.
Links
http://googleblog.blogspot.com/2011/06/introducing-google-project-real-life.html
http://www.wired.com/epicenter/2011/06/inside-google-plus-social/
We’d like to bring the nuance and richness of real-life sharing to software. We want to make Google better by including you, your relationships, and your interests.Information about the site is limited to the original blog post as well as a post on Wired describing the service. Access is limited to 'invite-only' at this time and there is a form available to register your interest.
Once I receive my invite I will post my impressions.
Links
http://googleblog.blogspot.com/2011/06/introducing-google-project-real-life.html
http://www.wired.com/epicenter/2011/06/inside-google-plus-social/
Sunday, June 12, 2011
Nearmap Aerial Mapping
Nearmap is a Photomap and location-based media company that provides high resolution aerial photography of Australias major population centres. These photographs are updated on a regular basis and the historical imagery is available.
A majority of the imagery is at 7.5cm resolution. This means that each pixel in the image represents 7.5cm of the earth surface. This means these images show more detail than many other mapping services.
One of the more unique features of the Nearmap service is the fact that the imagery is updated on a regular basis. Many metropolitan areas are updated on a monthy basis and the other major population centres are updated quarterly. Once captured and processed these new images are available very quickly. As the older imagery is also available it is possible to view and compare images from one month to the next.
Nearmap also provide a Javascript API to allow developers to embed maps into their own webpages. I have a simple example of this API here.
Overall, I find this service extremely useful. It is well worth signing up to.
A majority of the imagery is at 7.5cm resolution. This means that each pixel in the image represents 7.5cm of the earth surface. This means these images show more detail than many other mapping services.
 |
| Sample Image from Nearmap |
Nearmap also provide a Javascript API to allow developers to embed maps into their own webpages. I have a simple example of this API here.
Overall, I find this service extremely useful. It is well worth signing up to.
Subscribe to:
Posts (Atom)










